SpotSaaS UX Overhaul: 30% Conversion Boost Through Intuitive Design
SpotSaaS UX Overhaul: 30% Conversion Boost Through Intuitive Design
SpotSaaS UX Overhaul: 30% Conversion Boost Through Intuitive Design










Client
Spotsaas
My Role
UX Designer
Industry
Software Review
Timeline
Oct'24 - Present
Overview
Overview
Overview
SpotSaaS is a software review platform that helps businesses and individuals find the best SaaS products based on real user feedback, expert insights, and detailed comparisons. As a UI/UX Designer, my role is to enhance the user experience, optimize the interface for engagement, and ensure seamless navigation across the platform.
SpotSaaS is a software review platform that helps businesses and individuals find the best SaaS products based on real user feedback, expert insights, and detailed comparisons. As a UI/UX Designer, my role is to enhance the user experience, optimize the interface for engagement, and ensure seamless navigation across the platform.
My Roles and objectives
My Roles and objectives
My Roles and objectives
My Role and Objectives
My Role and Objectives
As a Solo designer at Spotsaas, my mission was to spearhead the transformation of their digital product experience and establish an end-to-end UX strategy to facilitate the company's rapid growth.
As a Solo designer at Spotsaas, my mission was to spearhead the transformation of their digital product experience and establish an end-to-end UX strategy to facilitate the company's rapid growth.
Key objectives included:
Key objectives included:
SaaS & Mobile App Revamp: Overhaul the user experience of both their web-based platform and mobile application, prioritizing intuitive navigation and clear presentation of safety data.
SaaS & Mobile App Revamp: Overhaul the user experience of both their web-based platform and mobile application, prioritizing intuitive navigation and clear presentation of safety data.
Enhanced UX: Elevate the overall user experience across all touchpoints, fostering increased satisfaction, trust, and widespread adoption of the Spotsaas platform.
Enhanced UX: Elevate the overall user experience across all touchpoints, fostering increased satisfaction, trust, and widespread adoption of the Spotsaas platform.
End-to-end UX Strategy: Develop a holistic UX strategy to guide the design, ensuring alignment with user needs, business goals, and the company's mission.
End-to-end UX Strategy: Develop a holistic UX strategy to guide the design, ensuring alignment with user needs, business goals, and the company's mission.
Challenges
Challenges
Challenges
Problem Statement
Problem Statement
Users found it difficult to discover relevant SaaS solutions quickly due to an overloaded interface, unclear navigation, and inconsistent UI design. This resulted in higher bounce rates and reduced conversions.
Users found it difficult to discover relevant SaaS solutions quickly due to an overloaded interface, unclear navigation, and inconsistent UI design. This resulted in higher bounce rates and reduced conversions.
User Need
User Need
Users require a seamless, intuitive interface that allows them to quickly find and compare SaaS solutions without navigating through excessive filters and categories.
Users require a seamless, intuitive interface that allows them to quickly find and compare SaaS solutions without navigating through excessive filters and categories.
Business Goals
Business Goals
Increase user engagement and reduce bounce rates.
Increase user engagement and reduce bounce rates.
Improve conversion rates by making software discovery more intuitive.
Improve conversion rates by making software discovery more intuitive.
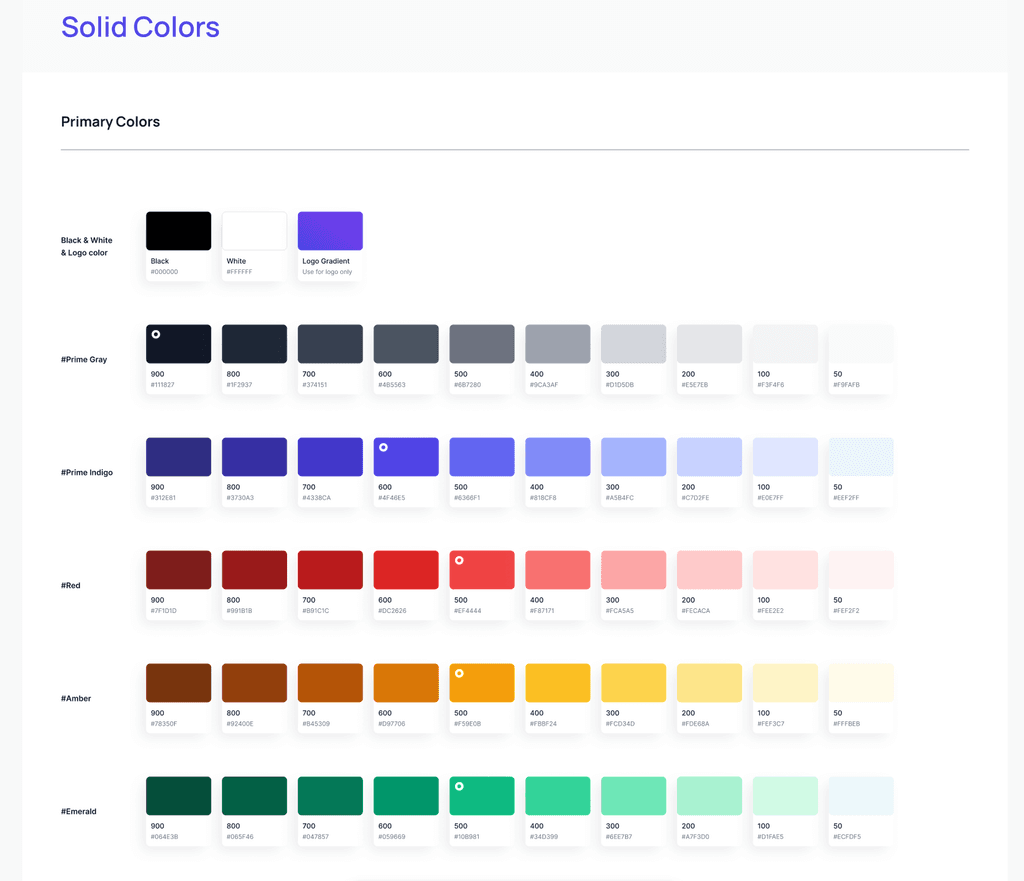
Strengthen brand identity through a consistent UI design.
Strengthen brand identity through a consistent UI design.
Enhance the mobile user experience to expand audience reach.
Enhance the mobile user experience to expand audience reach.
Key Identifiable Issues
UX Friction: Complexity in the interface reduced user satisfaction and trust, potentially hindering adoption and the platform's effectiveness.
UX Friction: Complexity in the interface reduced user satisfaction and trust, potentially hindering adoption and the platform's effectiveness.
User Engagement Drop: Low interaction rates due to poor CTA placements and unclear content hierarchy.
User Engagement Drop: Low interaction rates due to poor CTA placements and unclear content hierarchy.
Inconsistent UI Components: Variability in design elements across pages affected brand consistency.
Inconsistent UI Components: Variability in design elements across pages affected brand consistency.
Design Process
Design Process
Design Process
To navigate the complexities of redesigning Spotsaas and establishing a robust design system, I adopted a strategy that merged the Lean UX design process with Atomic Design principles.
To navigate the complexities of redesigning Spotsaas and establishing a robust design system, I adopted a strategy that merged the Lean UX design process with Atomic Design principles.
Why this approach?
Why this approach?
This approach was selected for its adaptability, emphasis on user validation, and efficiency in development.
This approach was selected for its adaptability, emphasis on user validation, and efficiency in development.
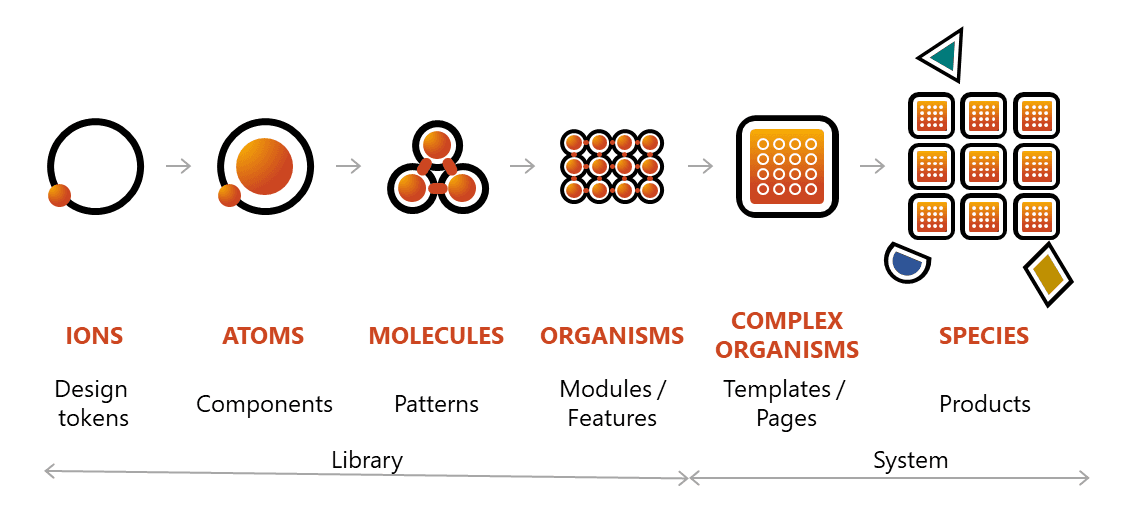
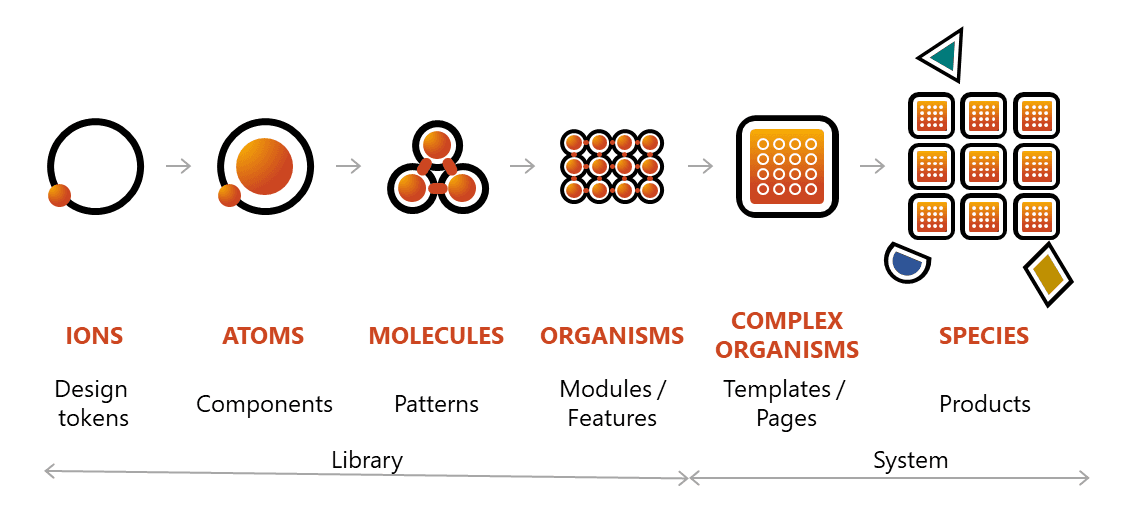
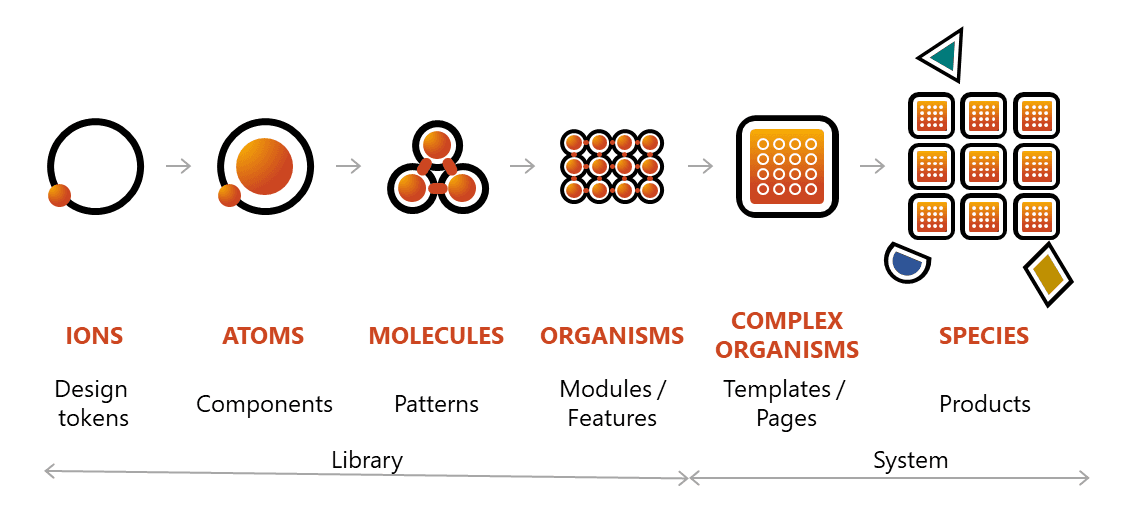
Atomic Design for Scalability
Atomic Design for Scalability
I implemented Atomic Design principles to construct a scalable and foundational design system.
I implemented Atomic Design principles to construct a scalable and foundational design system.
This method allowed us to ensure UI consistency across Spotsaas products while facilitating rapid development and future growth.
This method allowed us to ensure UI consistency across Spotsaas products while facilitating rapid development and future growth.
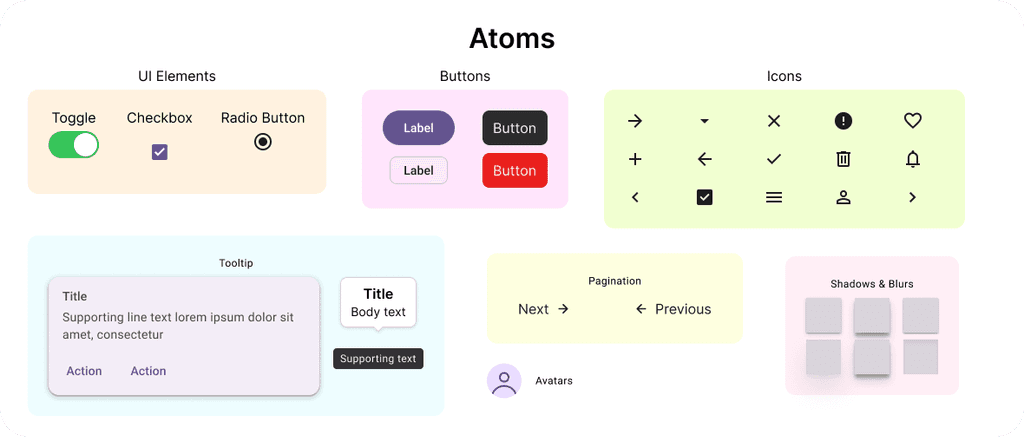
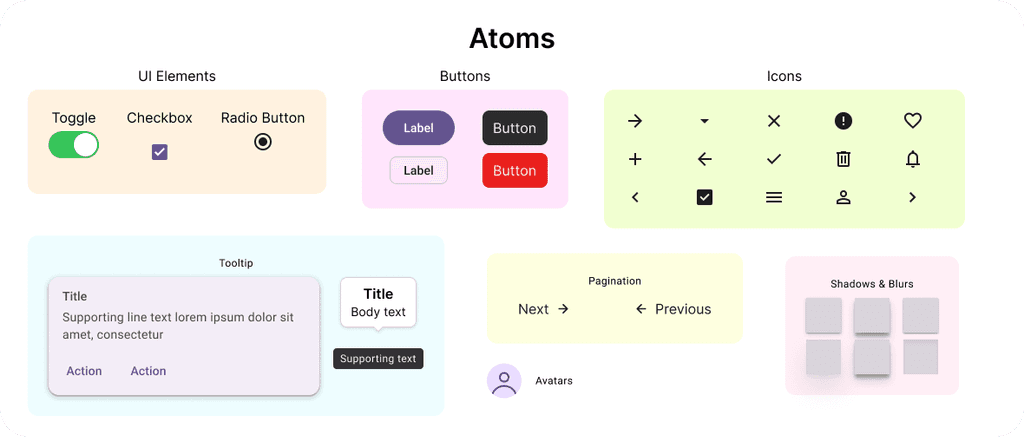
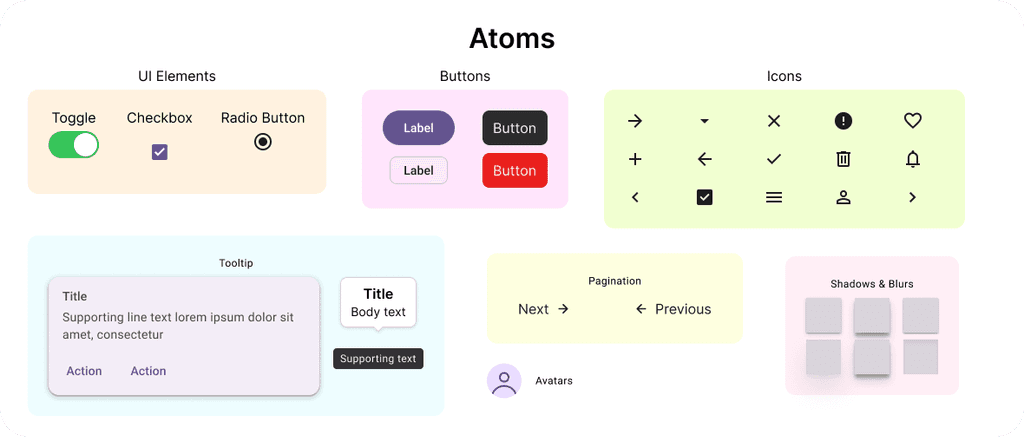
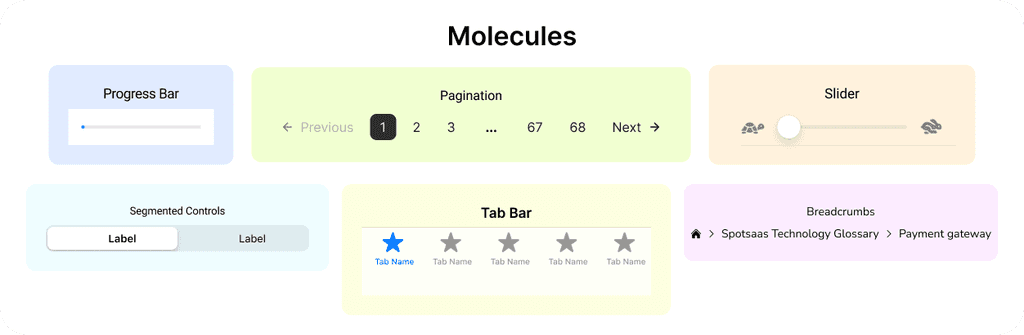
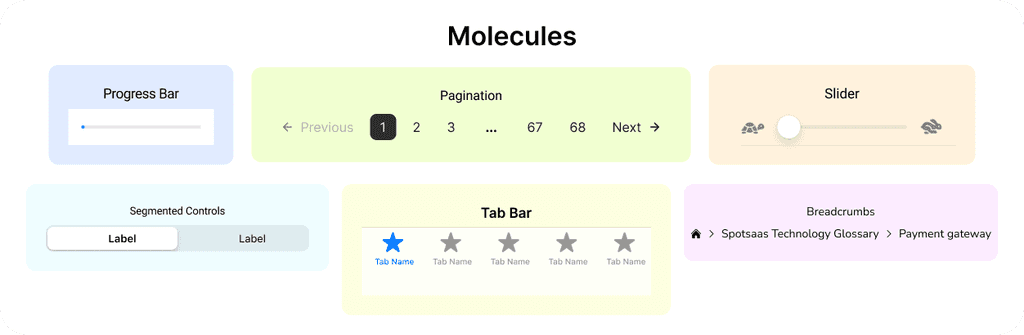
Broke down the UI into atoms, molecules, and organisms, creating a modular design language that supports easy adaptation and iteration.
Broke down the UI into atoms, molecules, and organisms, creating a modular design language that supports easy adaptation and iteration.
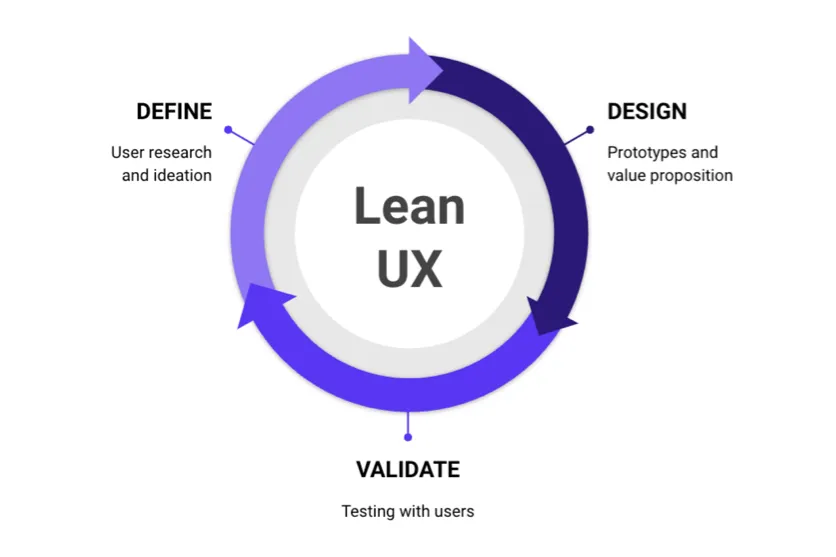
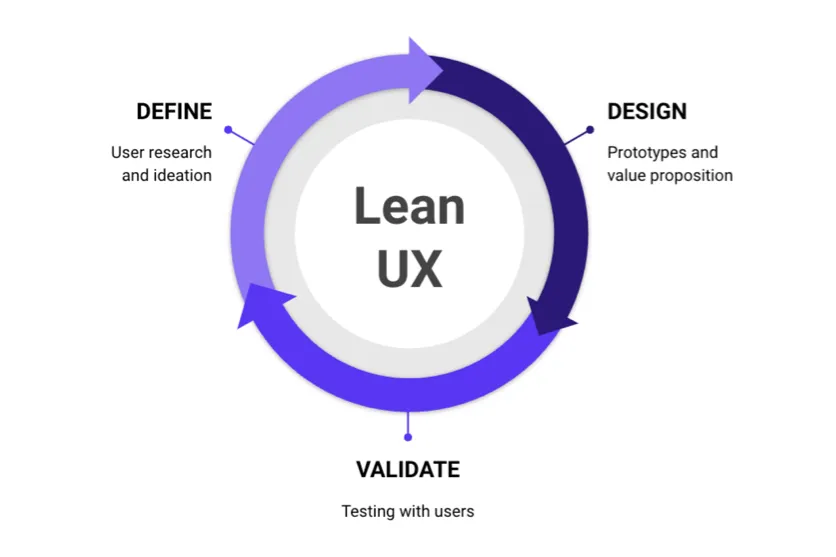
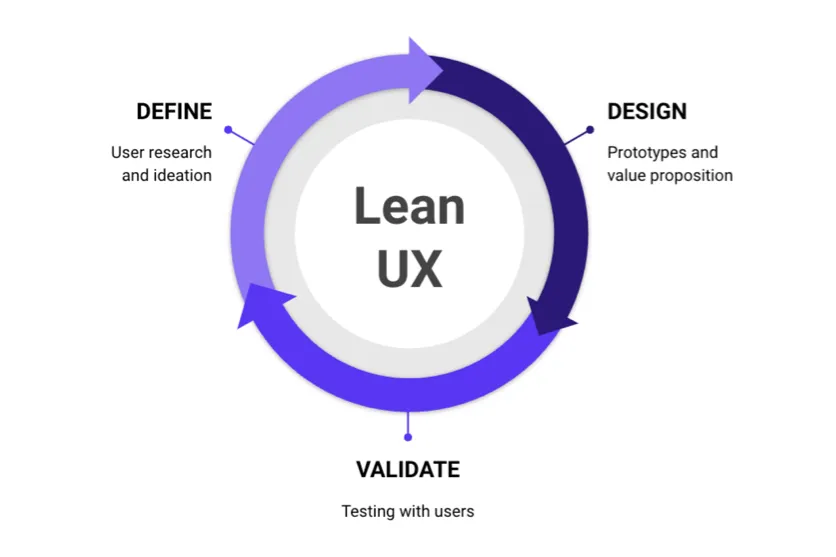
Lean UX Design Process
Lean UX Design Process
This iterative cycle ensured that our design system and its components were not only quickly tested and refined but also remained aligned with user needs and business goals.
This iterative cycle ensured that our design system and its components were not only quickly tested and refined but also remained aligned with user needs and business goals.
By avoiding redundancy and ensuring each component served a distinct purpose, we maintained a lean and effective design ecosystem.
By avoiding redundancy and ensuring each component served a distinct purpose, we maintained a lean and effective design ecosystem.










SWOT Analysis of Competitors
SWOT Analysis of Competitors
SWOT Analysis of Competitors



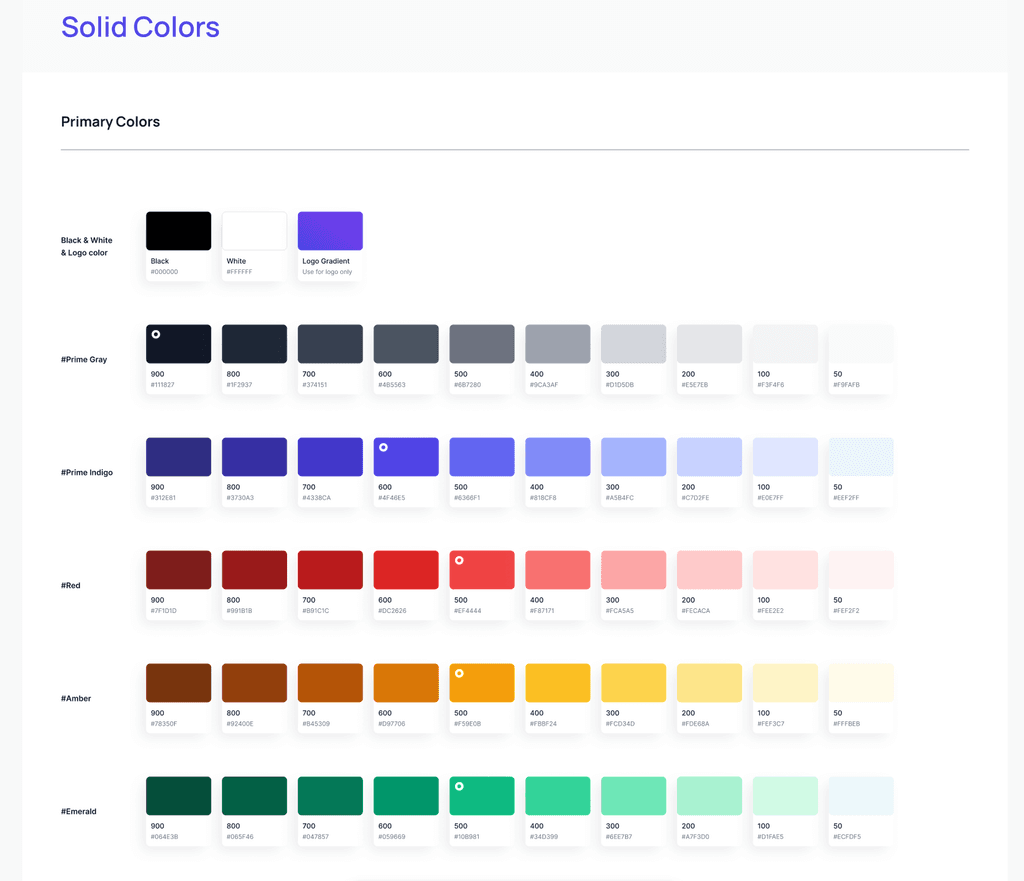
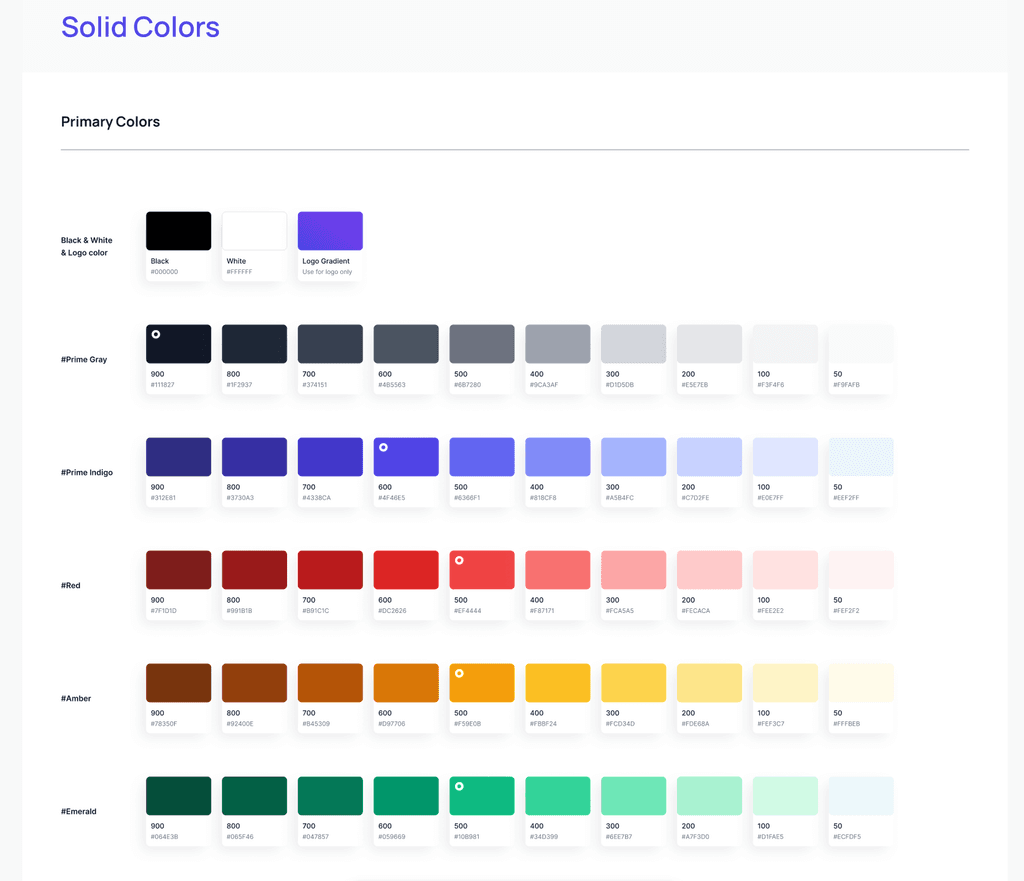
Atomic Design Principles
Atomic Design Principles
Atomic Design Principles
















Lean Wireframes (Lo-fi)
Lean Wireframes (Lo-fi)
Lean Wireframes (Lo-fi)




Iterations and Final UI Designs
Iterations and Final UI Designs
Iterations and Final UI Designs




Lean Testing & Continuous Improvement
Lean Testing & Continuous Improvement
Lean Testing & Continuous Improvement
Category page Design cards
Category page Design cards
Before
Before
Before



After
After
After




Compare Softwares (UI Design)
Compare Softwares (UI Design)
Compare Softwares (UI Design)
Before
Before
Before




Redundant Product Display, Multiple instances of Monday.com appear in the comparison section, The "Compare now" button's placement at the far right feels disconnected from the product selection.
Redundant Product Display, Multiple instances of Monday.com appear in the comparison section, The "Compare now" button's placement at the far right feels disconnected from the product selection.
After
After
After

The "after" design shows a clearer Floating widget with consistent spacing. Added search bars directly next to recommended items make it easier to find and add products.
The "after" design shows a clearer Floating widget with consistent spacing. Added search bars directly next to recommended items make it easier to find and add products.
Before & After Comparison Page
Before & After Comparison Page
Before & After Comparison Page
Before
Before




After
After




Before & After Home Page
Before & After Home Page
Before & After Home Page
(Swipe right to left to view the full design)
(Swipe right to left to view the full design)
Results & Impact (Ongoing)
Results & Impact (Ongoing)
Results & Impact (Ongoing)
Since the redesign is currently in progress, early-stage testing and feedback have shown promising trends:
Since the redesign is currently in progress, early-stage testing and feedback have shown promising trends:
✅ Improved Navigation: Users report finding relevant software faster with the streamlined search and filter system.
✅ Improved Navigation: Users report finding relevant software faster with the streamlined search and filter system.
✅ Surge in Qualified Leads: 19% more high-intent leads from comparison & alternative pages (buyers love choices).
✅ Surge in Qualified Leads: 19% more high-intent leads from comparison & alternative pages (buyers love choices).
✅ Deeper Engagement: Overall average time spent by buyers is 1 minute 38 seconds. They are spending time to watch demo, pricing, and review pages.
✅ Deeper Engagement: Overall average time spent by buyers is 1 minute 38 seconds. They are spending time to watch demo, pricing, and review pages.
✅ Partner Visibility Boost: 85% more profile clicks & demo requests for software brands partnered with us.
✅ Partner Visibility Boost: 85% more profile clicks & demo requests for software brands partnered with us.
✅ Higher Lead-to-Conversion Rates: 53% of leads became MQLs—especially crushing it for payroll and HR brands.
✅ Higher Lead-to-Conversion Rates: 53% of leads became MQLs—especially crushing it for payroll and HR brands.
Iterations & Future Improvements
Iterations & Future Improvements
Iterations & Future Improvements
✅ Micro-Interactions & Animations: Adding subtle UI animations to improve engagement and user feedback.
✅ Micro-Interactions & Animations: Adding subtle UI animations to improve engagement and user feedback.
✅ Accessibility Enhancements: Improving contrast, keyboard navigation, and screen reader compatibility.
✅ Accessibility Enhancements: Improving contrast, keyboard navigation, and screen reader compatibility.
✅ Refining Search & Filtering: Enhancing AI-driven search suggestions and dynamic filters for better discoverability.
✅ Refining Search & Filtering: Enhancing AI-driven search suggestions and dynamic filters for better discoverability.
My Learnings
My Learnings
My Learnings
✅ While maintaining a clean, SaaS-friendly design, I ensured that visual elements did not overpower usability. The design had to be modern yet practical.
✅ While maintaining a clean, SaaS-friendly design, I ensured that visual elements did not overpower usability. The design had to be modern yet practical.
✅ SaaS buyers need trust signals, so I incorporated verified user reviews, ratings, and consistent branding to build credibility.
✅ SaaS buyers need trust signals, so I incorporated verified user reviews, ratings, and consistent branding to build credibility.
✅ Organizing vast amounts of SaaS reviews and categories in an intuitive way was crucial. I focused on clear navigation, filters, and structured layouts to enhance discoverability.
✅ Organizing vast amounts of SaaS reviews and categories in an intuitive way was crucial. I focused on clear navigation, filters, and structured layouts to enhance discoverability.